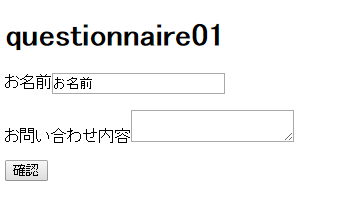
- 名前と、問い合わせ内容を送信するシンプルなフォーム。
- inputにvalue属性をつけると、黒字で予め記入されてしまう。ユーザーが入力する時は、この「お名前」の文字を消してから入力することになる。
- ユーザーの手間になるので、「value」でなく、「placeholder」属性を使う。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>questionnaire01</title>
</head><body>
<h1>questionnaire01</h1>
<form action="#" method="post">
<p>お名前<input type="text" name="your_name" value="お名前"></p>
<p>お問い合わせ内容<textarea></textarea></p>
<p><input type="submit" value="確認"></p>
</form>
</body>
</html>
- placeholderを使うと、薄いグレーの文字で初期値が入力されていますが、ユーザーは消さないでそのまま入力できます。
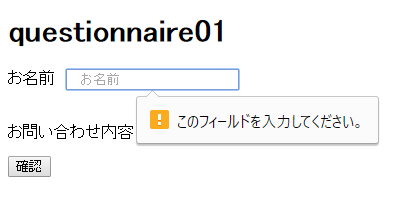
- required属性は、このフォームの入力がされていない時、ユーザーに入力が必須であることを知らせるアラート画面が出ます。
- autofocus属性を記述したタグにはカーソルが点滅していて、すぐに入力可能な状態になっています。
<form action="#" method="post">
<p>お名前 <input type="text" name="your_name" placeholder="お名前" required autofocus></p>
<p>お問い合わせ内容<textarea name="inquiry" placeholder="お問い合わせ内容" rows="5" cols="50"></textarea></p>
<p><input type="submit" value="確認"></p>
</form>
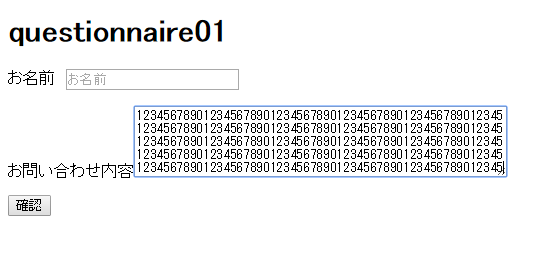
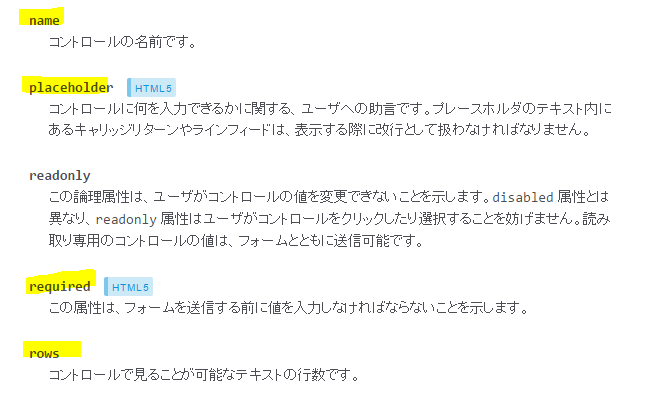
- textareaの大きさは、「rows」で行数が「cols」で1行の文字数が指定できます。
- 「rows」は厳密ですが、「cols」はいい加減で、指定した文字数の10%増しで入力できました。
- しかも、右下のコントロール部分で簡単にリサイズできます。
- リサイズさせないためには、CSSでresize:none;と記述します。
<style>
textarea{ resize: none;}
</style>
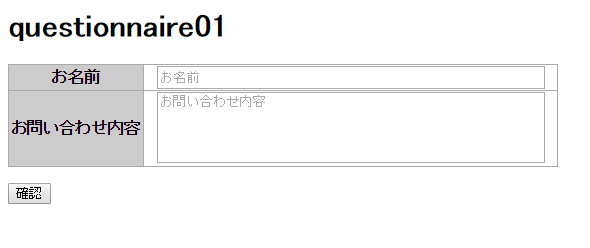
- 最終的にはテーブルにしてみます。
- inputで作ったフォームと、textareaで作ったフォームはpaddingの値が異なります。borderに対してplaceholderで表示される文字の位置を揃えるためにはpaddingを修正しないといけません。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>questionnaire01</title>
<style>
textarea{ resize: none;}
table, th, td{
border: 1px solid #aaa;
border-collapse: collapse;
}
table{
width: 550px;
}
th{
background: #CCC;
}
input.name{
width: 380px;
margin-left: 12px;
padding: 2px;
}
textarea{
width: 382px;
margin-left: 12px;
padding: 2px;
resize: none;
}
</style>
</head><body>
<h1>questionnaire01</h1>
<form action="#" method="post">
<table>
<tr>
<th>お名前</th><td><input type="text" name="your_name" placeholder="お名前" required autofocus class="name"></td>
</tr>
<tr>
<th>お問い合わせ内容</th><td><textarea name="inquiry" placeholder="お問い合わせ内容" rows="5" cols="50"></textarea></td>
</tr>
</table>
<p><input type="submit" value="確認"></p>
</form>
</body>
</html>
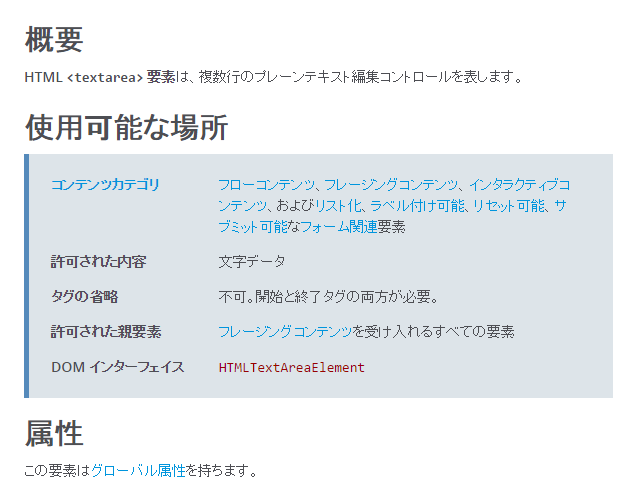
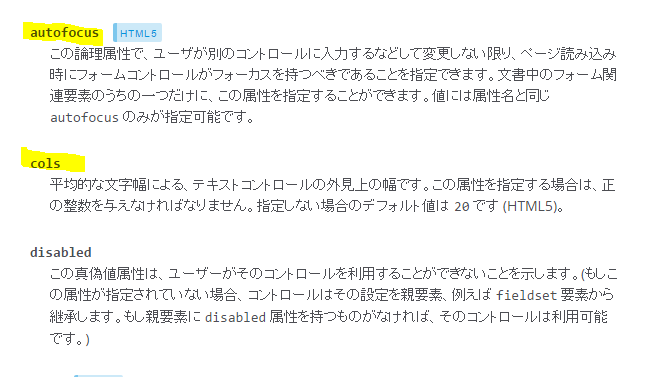
- textarea要素の解説(mdnより)