- backgroundにレイアウトした画像と、imgでレイアウトした画像の違いをきちんと認識したい。
- なにが違うのか、自分で考えつくだけ列挙してみると…
- imgはhtmlに記述、一方background-imageはcssに記述。つまり、imgは本文構造上の意味を持っている。
- imgにはaltに画像の説明をつける。background-imagにはなにもつけない。このことは、googleの画像検索に影響する。意味としては①と同じか。
- imgは画像それ自体が大きさ(幅、高さ)を持つが、背景画像を指定しただけでは表示されない。html要素の背景だから、html要素の幅、高さがないと画像が表示できない。
-
こんなところですか?さて、ページトップのロゴはbackgroundでいいのでしょうか?
検証
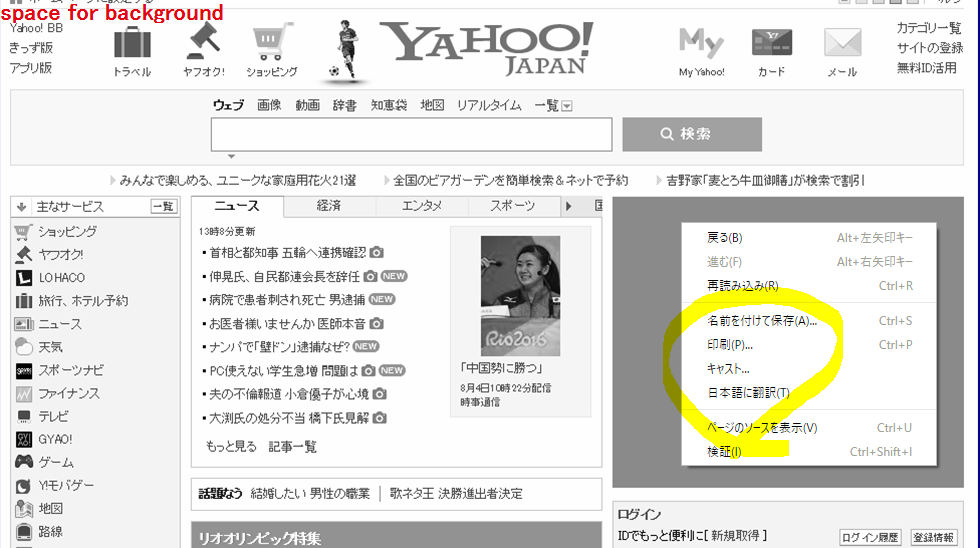
- backgroundは<p>要素の高さしか表示できない。背景ですから…
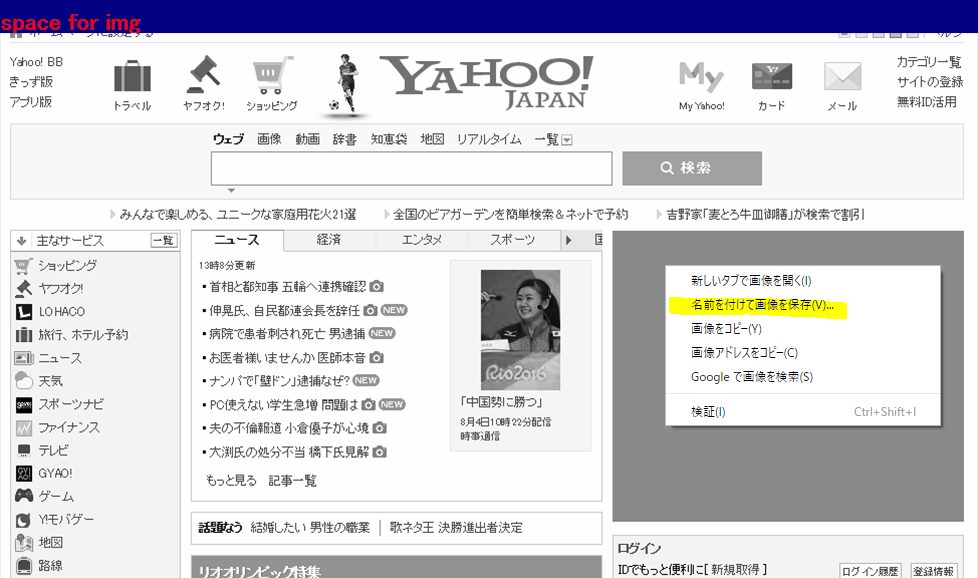
- imgは画像全体が表示できる。<img>要素ですから…
- <div class="backgroundImg">に<img>と同じ大きさ(幅、高さ)を指定すると、見映えは近くなる。文字の見え方はとうぜん異なる。
- background imageは印刷されない、という記事があったけれどもそれはないみたいです。
- background image の場合、マウスを右クリックしても「画像を保存」できない。
- imgの場合、マウスを右クリックすると「画像の保存」ができる。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width"><title>img or background</title>
<style>
html, body, div, p, img{
margin:0;
padding:0;
line-height: 1.0;
font-size: 24px;
color: #e20613;
font-weight: bold;
}
img{
vertical-align: bottom;
}
/*reset
---------------------------------------------------------------------------*/
body{
background:#000080;
}
.backgroundImg{
background:url(img/bannar_background.PNG) no-repeat;
margin-bottom: 50px;
}
</style>
</head><body>
<div class="backgroundImg">
<p>space for background</p>
</div><!--backImg-->
<div class="img">
<p>space for img</p>
<img src="img/bannar_background.PNG" width="978" height="550" alt="img">
</div>
</body>
</html>