レイヤーパネル→テキストにある「アニメーター」を右クリック
コンテクストメニューの「すべてのトランスフォームプロパティー」を選択する。

すると、以下の項目がレイヤーパネルに表示される。

「範囲セレクター」のプルダウンメニューを開いて
「開始」の項目に対して操作する。
カットの頭にキーフレームを打って、開始を「0」にする。
カットのお尻にキーフレームを打って、開始を「100」にする。
不透明度を「0」にする。
以上で、一文字ずつ表示することができるようになります。
続きを読む
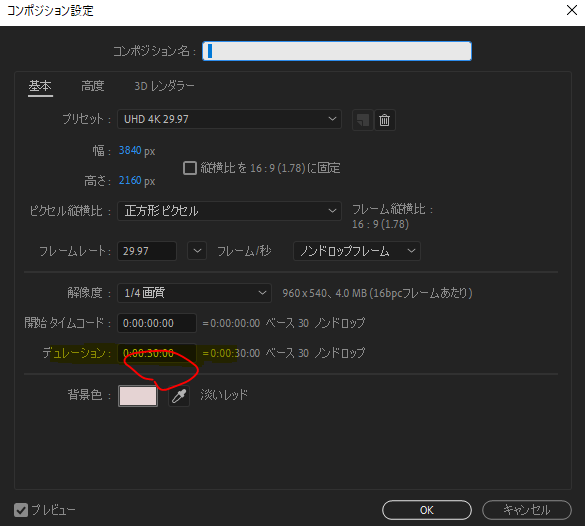
まず、全体の秒数を(テキストを読ませる、このカットの尺)を決める。
仮に8秒にするために、ワークエリアを8秒まで詰める。

ちなみに、、、最初にコンポジションを設定する際のデュレーションを8秒にするとワークエリアも自動的に8秒になります。

https://www.fu-non.com/ae/layer-edit/ae_work_area.html
ワークエリアの使い方とレイヤーの操作
After Effectsのワークエリアと呼ばれる「時間的な領域」を指定する機能があります。主にはレンダリングやプレビューの時間範囲指定として活用しますが、それ以外にもレイヤーを特定の時間で分割したり、特定の時間分除去したりといった事も可能です。このページではワークエリアの基本的な使い方と、その他レイヤーに対する編集としての使い方についてもご紹介しています。
ワークエリアとは?
ワークエリアと呼ばれる部分は、After Effectsのココの部分です。
このバーの左右をドラッグして変更するとワークエリアと呼ばれる時間的な範囲を指定する事が出来ます。ここで指定された範囲は最後の書き出し(レンダリング)やプレビュー時の時間的な範囲として扱われます。基本的には書き出し(レンダリング)時の時間の範囲を指定するものとして使いますので、レンダリングしてみたら希望していたところと全然違う部分が映像ファイルとして出てきてしまった、とならないように、特に初心者の方は早めに覚えておいた方が良いポイントです。
ワークエリアの指定
ワークエリアの指定は、[ワークエリアバー]をドラッグする事で出来ます。
開始点の指定
ワークエリアの開始点は、ワークエリアバーの左端です。ここのバーをドラッグして左右に動かすと時間を変更する事が出来ます。
終了点の指定
説明は不要かもしれませんが、ワークエリアの終了点はワークエリアの右端です。ここも左右にドラッグして変更できます。
便利なショートカット
先に時間のインジケータを希望の時間に合わせておいてから、キーボードの[B][N]で開始点と終了点の指定が可能です。さらに特定のレイヤーが持っているデュレーションにぴったり合わせたワークエリア指定も出来ます。詳細は以下です。
windows mac 開始時間の指定 [B] [B] 終了時間の指定 [N] [N] 選択したレイヤーのデュレーションに合わせる [Ctrl] + [Alt] + [B] [Command] + [Aption] + [B]
ワークエリア全体の移動
ワークエリア全体をそのままのデュレーション(時間的な長さ)で、左右に移動する事も出来ます。この場合、ワークエリアバーの中央付近(左右の端でなければどこでも)をドラッグして動かすことで移動させることが出来ます。
ワークエリアを使ったレイヤーに対する編集
基本的にはプレビューやレンダリング範囲の指定として利用されるワークエリアですが、レイヤーに対する編集としても活用する事が出来ます。レイヤーのデュレーションから一部をカット除去する方法と、レイヤーのデュレーションの一部に空白時間を挿入して分割する方法です。
レイヤーデュレーションの一部を除去する
この場合ワークエリアで指定した時間範囲分、レイヤーからデュレーション(時間的な長さ)を除去できます。
除去したいレイヤーの複数選択を行います
除去したい時間にワークエリアを指定したら、上部メニュー「編集>ワークエリアの抽出」から適用します。ワークエリアの右クリックでもメニューが表示されます。
※「抽出」というと日本語として意味が分かりにくい気もしますが、英語版では[extract]となっていて、意味合い的には「抜き取る」「取り出す」といった言葉になります。
レイヤーの一部が除去されたのを確認できます。
レイヤーに一部時間的な空白を挿入する
長編の動画素材をコンポジション内で編集している場合などに、動画ファイルの一部分をカットして間にタイトル説明テキストを挟みたい、といったケースはしばしばあるかもしれません。そういった際には便利な機能です。[レイヤーの分割]機能に加えて、分割したレイヤー同士の時間的な間隔を指定する事が出来る機能です。
この場合はワークエリアで指定した範囲分が、選択したレイヤーに挿入する空白の時間となります。
空白時間を挿入したいレイヤーを複数選択します。
上部メニュー「編集>ワークエリアのリフト」から適用します。ワークエリアの右クリックからもメニューを選択できます。
レイヤーが2つに分割されて、間にワークエリアで指定した時間分の空白が挿入されたのを確認できます。
ワークエリアでコンポジションのデュレーションを変更する
コンポジションのデュレーションを、ワークエリアの時間範囲から指定する事も出来ます。この場合は右クリックで表示されるメニューから「コンポジションをワークエリアにトリム」を適用します。
コンポジションがワークエリアで指定した範囲のデュレーションに変更されました。
コンポジションのデュレーションを感覚的に指定できるのでとても便利です。コンポジション時間を延ばす場合は[Ctrl + K]からコンポジション設定メニューを開いてデュレーションの変更を行いましょう。
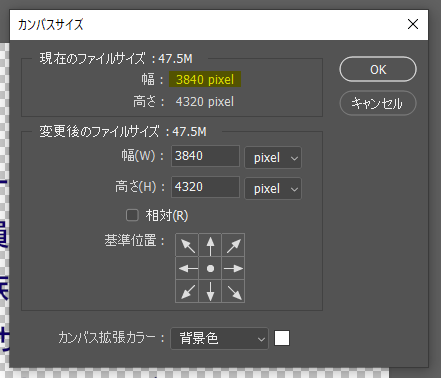
PSを使って、文章を入力する。
その時、カンバスのサイズ、横幅をコンポジションの横幅に設定する。
あらかじめ指定されたレイアウトがある場合は、レイヤーにしてその画像も読み込んでおく。そしてそのサイズや字詰めを参考にしてテキストを入力していく。
レイヤーの構成はこんな感じ

この時のプロジェクトは横幅3840pxなので以下の通り。

解像度は2019年現在、72dpiで問題なし。

このようにして作ったPSのファイルをpsd形式で保存しておく。
ちなみにこのPSファイルを実際の編集作業に使っている形跡はありませんでした。
ただ、テキストデータを渡す際はこのようにPSファイルで渡すことが一般的らしいです。
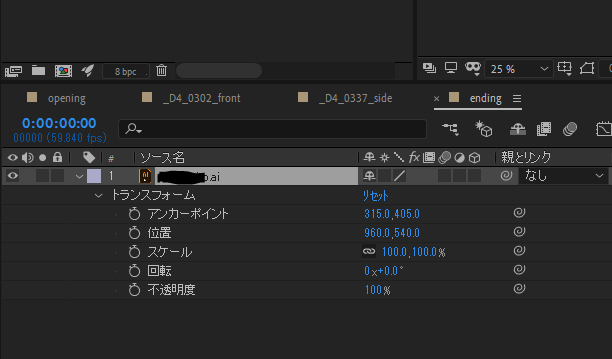
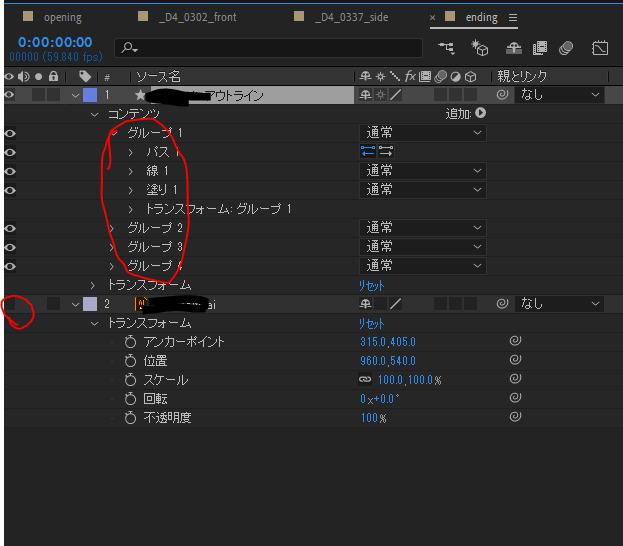
各々のレイヤーを独立して動かすために必要な手順。


「コンポジションウィンドウ」でaiファイルにカーソルをのせて右クリック。
コンテクストメニューの「作成」→「ベクトルレイヤーからシェイプを作成」
すると以下のようになります。

元のAIファイルの「eyeball(目玉)」表示が消えています。
新たにアウトラインのレイヤーが作成されます。
レイヤーごとにグループが作成されて、各々にアニメーションが作れます。
①
一番の親になるフォルダは「プロジェクトフォルダ」
その下に「footage」(映像素材を格納)
「assets」(映像以外の写真、ロゴデータを格納)
作成する「.aep」ファイルは「プロジェクトフォルダ」直下に置く。

aftereffectのファイルは、1Mbにもならない容量の小さなファイルです。
ファイルは画像や映像などのファイルを参照するので、それらのファイルの名前やパスが変わってしまうと再リンクの必要があります。
なので、プロジェクト作成時にきちんとしたフォルダ構造を作っておくことが大切。
②
これから作成する「コンポジション」に必要な素材を、プロジェクトウィンドウ内に読み込む。
プロジェクトウィンドウ内に作ったフォルダ階層は、①で作った「プロジェクトフォルダ」の階層に影響しない。
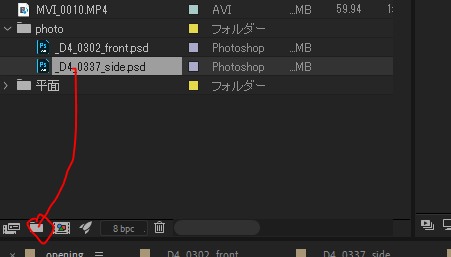
作業しやすいように、プロジェクトウィンドウの中を整理する。
「コンポジション」は「00_comp」フォルダを作成して格納。
こうしておけば、常に先頭に表示される。
「ロゴ」は「logo」フォルダ、「写真」は「photo」フォルダ、「映像」は「footage」フォルダに格納する。
「平面レイヤー」を作成すると自動的に「平面」フォルダが作成される。


ctrl+Zでどこまでも(ヒストリーがある箇所まで)遡れるようになってしまいました。
上手くなじめないので、元のように「ひとつ前に戻る」→「現在の状態」を行き来できるようにしました。
元に戻すためには、以下にチェックボックス。

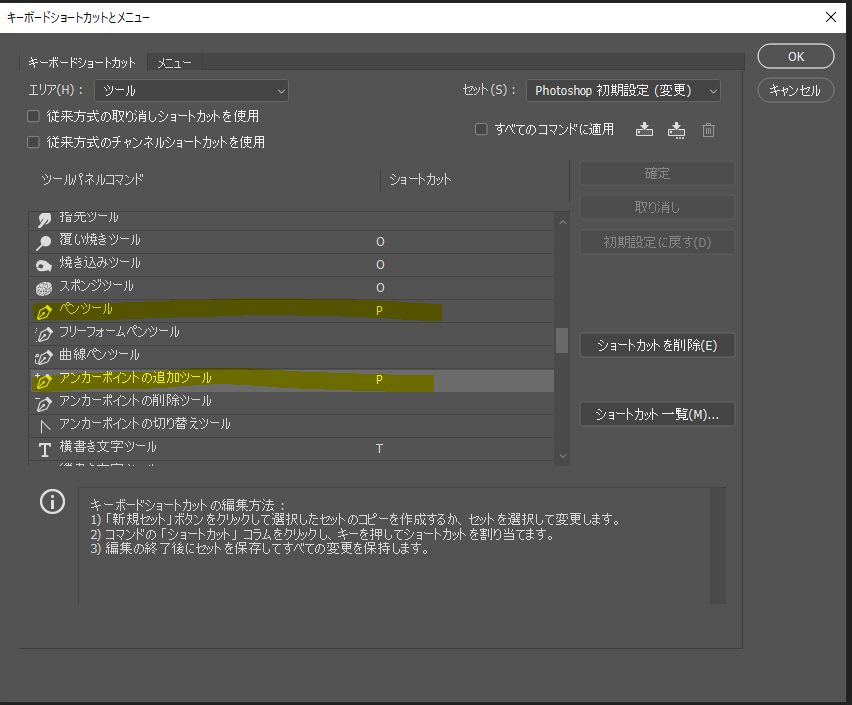
「編集」→「キーボードショートカット」

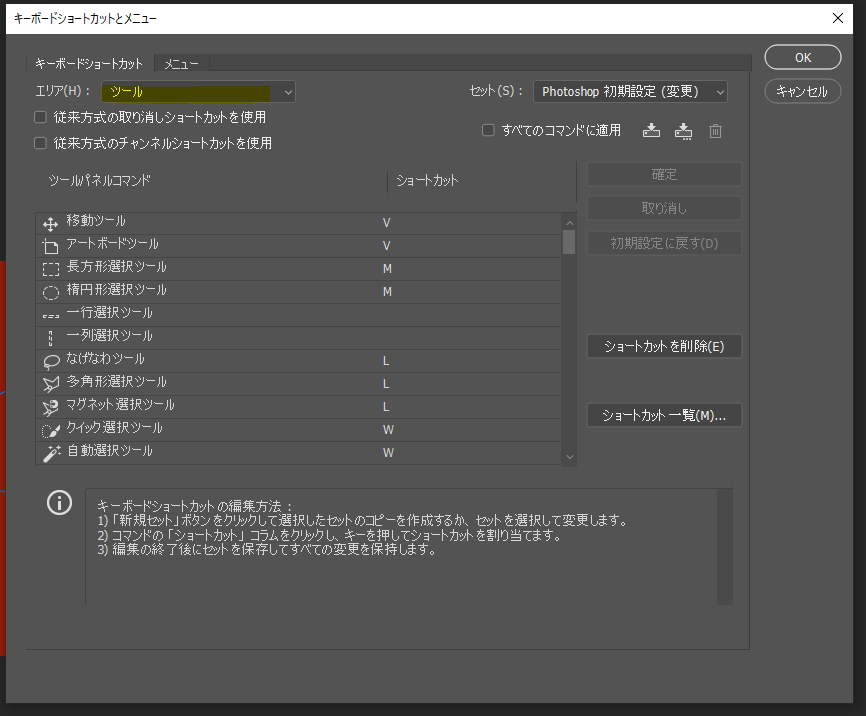
「エリア」からツールを選択する。

マスク用のパスを切るときには、「ペンツール」と「アンカーポイントの追加ツール」しか使わないので、その二つのツールにショートカットキー「P」を割り当てる。

そうしておけば、「SHIFTキー」+「P」でその二つのツールを切り替えながら使うことができます。
個人的に超便利!
ガベージマットが見つからなかったので、備忘録。
「エフェクト」→「トランスフォーム」→「クロップ」を選択。
二面割にする素材は画面のセンターで撮影したので、左右ともに25%クロップする。
↓クロップした状態。
最後は「モーション」→「位置」で左右に移動して調整。