-
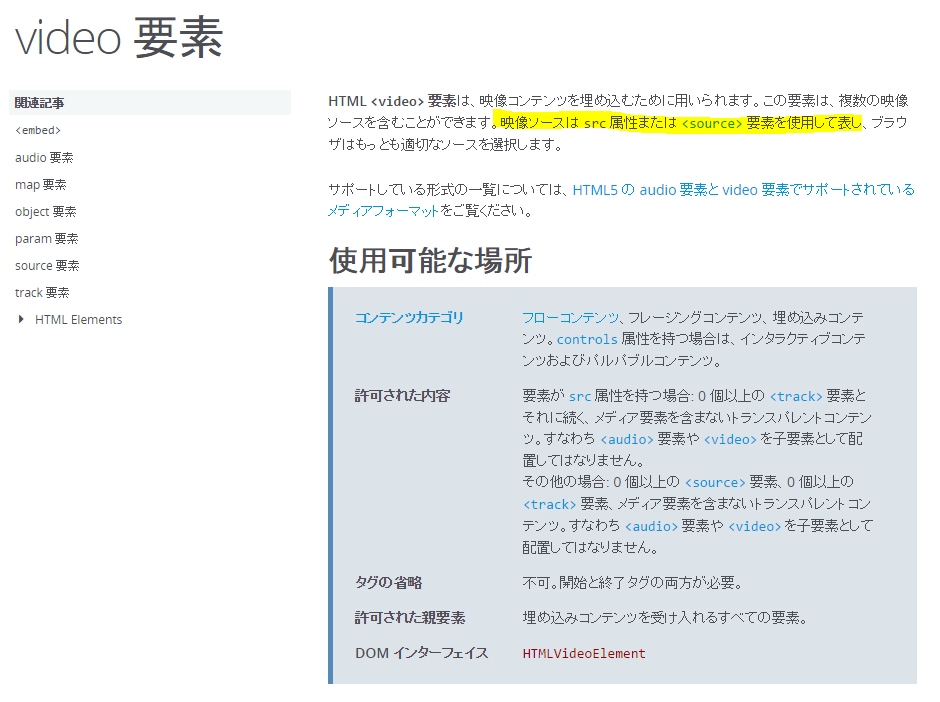
「mp4」や 「webM 」videoを html5 video tagを使ってhtmlに挿入する。
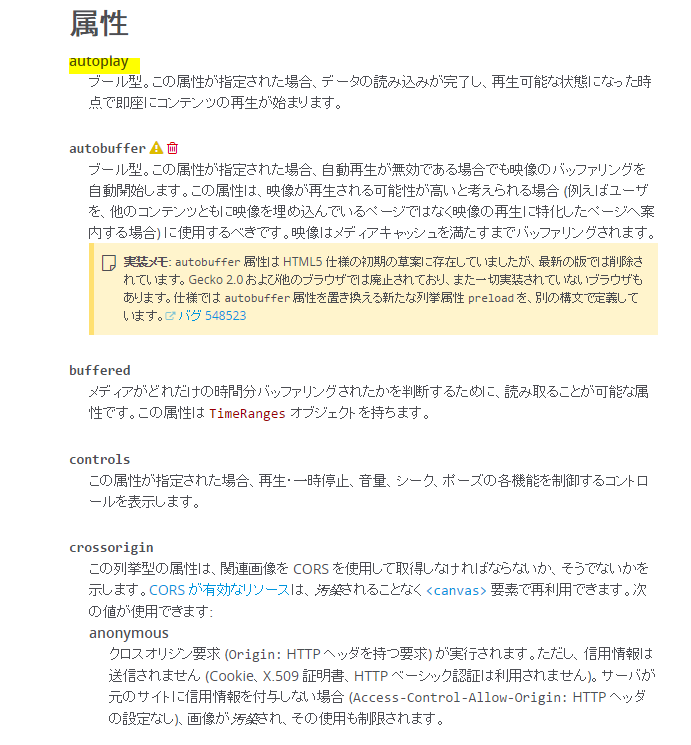
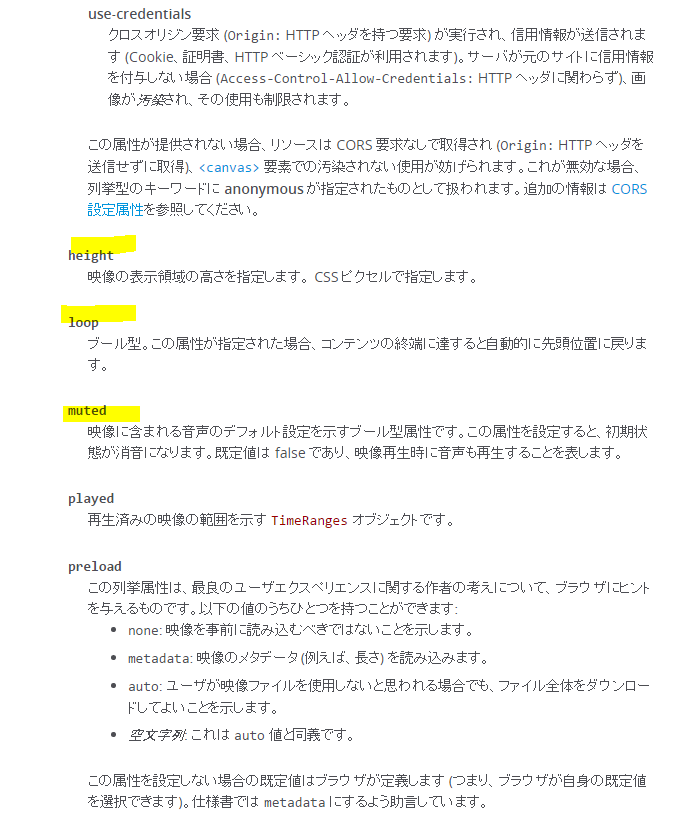
- video要素には属性値が指定できます。再生時のオプションになります。「loop」,「autoplay」,「muted」
- <video autoplay loop muted >
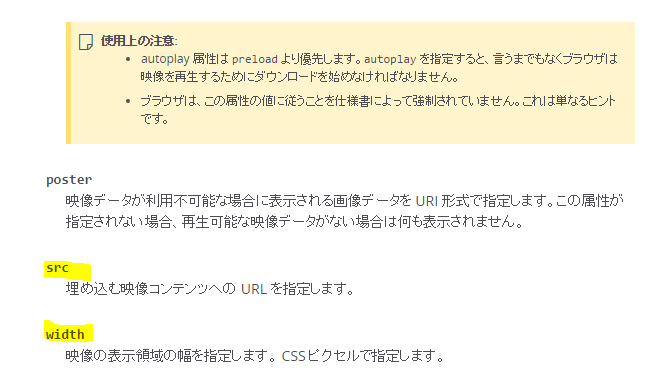
- 読み込みが遅い場合に代わりの画像を表示させる「poster」属性も重要。
- ソースファイルと、ファイルタイプをsource elementにつけます。
- <source src="img/ファイル名.mp4" type="video/mp4">
- <source src="img/ファイル名.webm" type="video/webm">
- 実際に記述して、確かめてみます。
- video element、とsource elementの二本立て。
- source elementにはsource と type 2つの属性を記述する。
- webMフォーマットに初めてコンバートしてみました。以下のコンバータを使用します。
- はじめて使うので疑心暗鬼でしたが、webMフォーマットは、mp4よりもwebとの親和性が有ります。なりたちからして、あたりまえですが…
- mp4のファイルを使っているときは以下の問題がおきました。
- chromeで更新するときに、一瞬フレームの上部に黒いバーが出現する。
- firefoxで再生すると、白100%がグレーになってします。
- どちらのブラウザでも、白と黒の境界線にシャギーが目立ちました。
- webMにしたらすべて綺麗サッパリ解決です!おすすめ!
- ただし、IEでは再生しません。
- chrome, firefoxでは「webm」IEでは「mp4」で再生させます。
- ということで2つのファイルをソースにします。「webm」を優先させたいので先に記述します。
<video class="movie" autoplay muted poster="img/03.png">
<source src="img/clogoWebmLarge4.webm" type="video/webm" >
<source src="img/clogoMpeg4.mp4" type="video/mp4">
</video>
- 無料サーバーは、1ファイルのサイズに上限が設けられている。webcrowだと、4~5mbあたりにリミットがある。