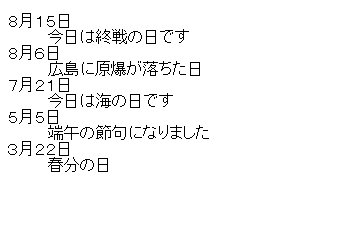
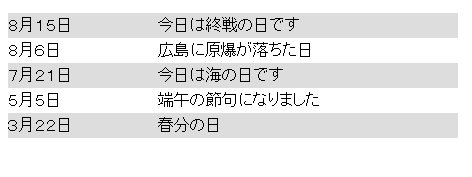
- そのままの状態
<!doctype html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>dl, dt, dd</title>
<style></style>
</head><body>
<dl>
<dt>8月15日</dt><dd>今日は終戦の日です</dd>
<dt>8月6日</dt><dd>広島に原爆が落ちた日</dd>
<dt>7月21日</dt><dd>今日は海の日です</dd>
<dt>5月5日</dt><dd>端午の節句になりました</dd>
<dt>3月22日</dt><dd>春分の日</dd>
</dl>
</body>
</html>
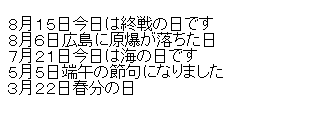
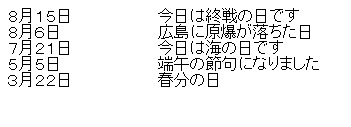
dtとddを一直線に並べる
- dtにfloat: left;をかける。
- dlはoverflow: hidden;
- あとは、dtに幅を与えればよさそう。
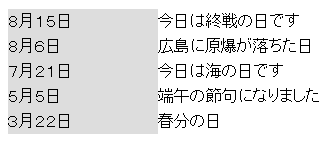
奇数行だけ背景色を変える
- dt:nth-child(odd) に背景をつけるとどうなるか。
- dd:nth-child(odd) に背景をつけるとどうなるか。
- dl(親要素)の奇数番目の子要素は常にdt
- dl(親要素)の偶数番目の子要素は常にdd
- 同じタイプの子要素を指定する時は、nth-of-typeを使う。
<style>
dl{
overflow: hidden;
width: 450px;
line-height: 1.6;
}
dt{
float: left;
width: 150px;
}
dt:nth-of-type(odd), dd:nth-of-type(odd){
background: #ddd;
}
</style>
まとめ
- dtにfloat: left;
- dtにwidthをあたえる。
- dt:nth-of-child(odd) dd:nth-of-child(odd)でなく、dt:nth-of-type(odd) dd:nth-of-type(odd)という指定方法を覚える。